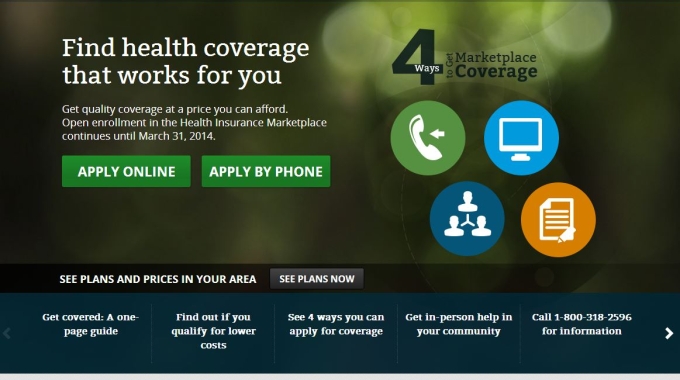
Flawed User Experience on HealthCare.gov
The new Obamacare website, HealthCare.gov, has been getting much media attention over the past few weeks due to flaws in the user experience after its launch. Heavy traffic, network problems, and design flaws have hampered users from shopping for health insurance. Many agree that the new website presents a fragmented user-experience, which was not tested properly before its launch.






 It is an honest question: how smart are your users? The answer may surprise you: it doesn’t matter. They can be geniuses or morons, but if you don’t engage their intelligence, you can’t depend on their brain power.
It is an honest question: how smart are your users? The answer may surprise you: it doesn’t matter. They can be geniuses or morons, but if you don’t engage their intelligence, you can’t depend on their brain power.